Blog sobre WordPress

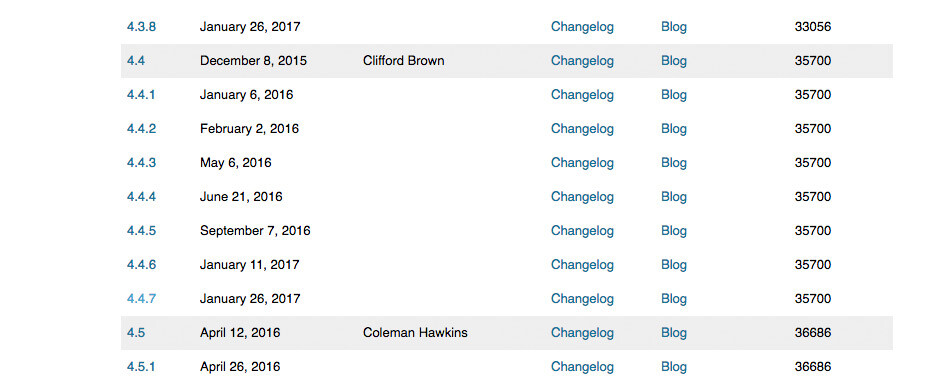
Cómo averiguar la versión de WordPress
Si te han hackeado un sitio WordPress o se ha...
Mi página web tiene virus
Mi página web tiene virus pero no sé qué...

Recuperar página web
¿Es posible recuperar una página web? Según el...
Web lenta ¿Dónde está el problema?
¿Tu web va lenta? Te explicamos los posibles...
Cambiar de servidor
¿Cómo cambiar de servidor? ¿Lo puede hacer...

Actualizar WordPress ¿Apto para todos los públicos?
Actualizar WordPress en principio parece una...
